HooBank Project
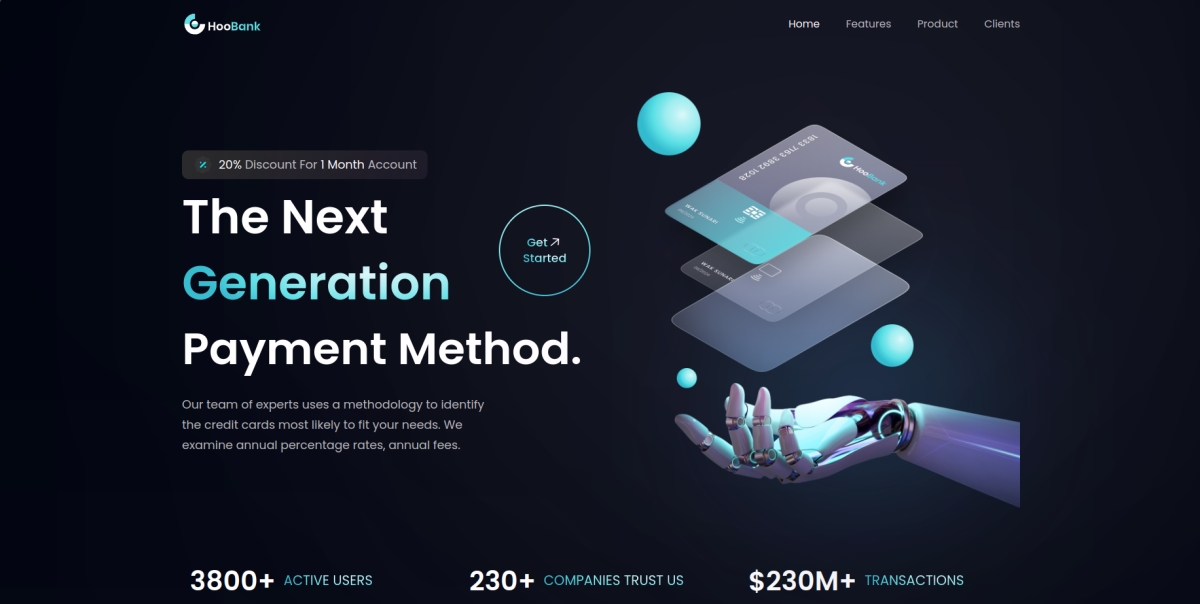
Trust is built on code. HooBank: Simple HTML and Tailwind finesse, where finance meets pixel-perfect design. Dive in, and feel secure.
Experience a financial landing page that blends the efficiency of React.js with the meticulous styling of Tailwind CSS, creating a seamless and engaging user experience that instills trust and confidence.

Key Features
- React's Dynamic Touch: Leverages React's component-based architecture to deliver a responsive and adaptable interface, ensuring smooth interactions and potential for future enhancements.
- Tailwind's Stylish Efficiency: Embraces Tailwind CSS's utility-first approach to create a visually engaging and responsive experience, ensuring seamless navigation across devices.
- Communicating Confidence: Strategically employs design elements and content to foster trust and transparency, inviting visitors to explore and engage with confidence.
- Developer-Friendly Transparency: Source code is freely available on GitHub, showcasing our commitment to open collaboration and knowledge sharing.
- Live Demonstration: Witness the balance of financial assurance and visual appeal at https://hoobank.s3.co.ke and discover the potential of simple yet effective web design.
Technical Highlights
- Frontend Framework: React.js
- Styling: Tailwind CSS
- Hosting: Netlify
- Version Control: GitHub
HooBank stands as a testament to the ability to create impactful financial experiences without sacrificing user-centric design or developer efficiency. It's a prime example of how React and Tailwind can harmoniously deliver clarity, responsiveness, and visual appeal, earning trust and enticing engagement in the digital financial landscape.
Ready to compose your next digital experience? Let HooBank inspire you to book a consultation with us.
Share this project:

Websites that Convert, Not Confuse
No more digital dead ends. We design websites that drive results, guiding visitors to action.